Basics and Navigation for eRA Modules
For increased usability, eRA modules are gradually switching to a streamlined, modern, mobile-friendly look and feel for screens. The new look and the new navigation adjust dynamically for a variety of screen or font sizes, making your browsing experience more efficient on the device of your choice. New user interface elements offer a consistent set of tools that you can use across modules. A new header and footer conserve space, leaving more work area for you to accomplish your tasks.
This topic explores the new navigation and user interface elements that you might see on updated screens. All modules will eventually use the same framework for building the appearance and navigation for screens. Older style screens will co-exist with updated screens during the transition to the new look and feel. Not all screen elements shown here will appear in all modules.
Read this topic to learn about:
- Header/footer for eRA modules
- Navigation to and within modules
- Actions column and how it might be replaced by an ellipsis (three-dot) dropdown in a row
- Standard tools for tables
- How columns are hidden and shown on small screens
Header and Footer Navigation
The new header and footer use symbols to save screen real estate and dynamically adjust to fit smaller screens.

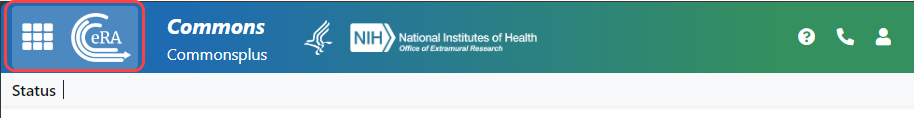
Figure 1: Full eRA Header with Main Menu at left, which displays module navigation, outlined
The first icon from left is the Main Menu. The Main Menu shows all apps available to the currently logged-in user, shown below:

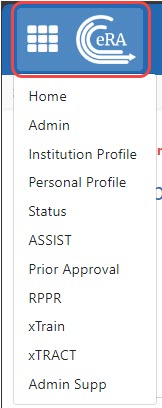
Figure 2: Expanded Main Menu, showing all modules to which you have access
Other Icons in Header
![]() Links to the Department of Health and Human Services.
Links to the Department of Health and Human Services.
 Links to grants.nih.gov.
Links to grants.nih.gov.
![]() Links to a general eRA Service Desk Support page.
Links to a general eRA Service Desk Support page.
![]() Links to a general eRA Service Desk Support page.
Links to a general eRA Service Desk Support page.
![]() The person icon shows your login information, institution, roles, email preferences, and sign out link:
The person icon shows your login information, institution, roles, email preferences, and sign out link:
![]()
Figure 3: Person icon menu, showing name, user ID, institution, roles, and sign out link
Dynamic Header
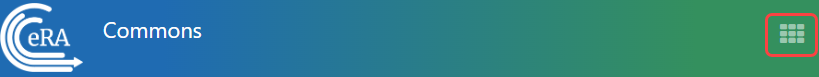
Below, on a narrow screen, most items on the header are hidden, but they pop down when you click the grid icon in the upper right, outlined below.

Figure 4: Narrow eRA Header, which hides all banner options under a bento box icon, shown at right

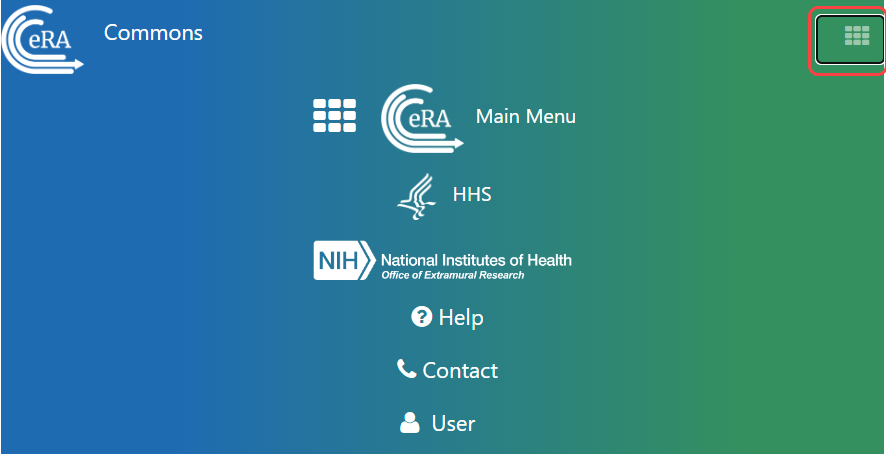
Figure 5: Narrow eRA Header, which has been expanded to show all banner options after bento box icon is clicked
Redesigned Footer
The footer is clean and offers only essential information organized into columns.

Figure 6: eRA Footer
Navigating Within a Module
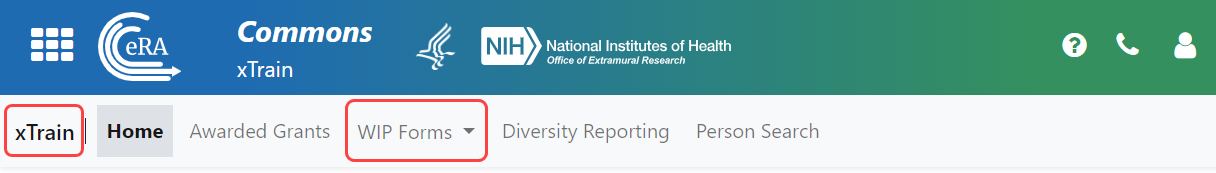
The module abbreviation, circled below left, lets you quickly see which module you are working in.

Figure 7: Navigation within a module, showing module name at left and module pages in navigation along top under banner
The sections of the modules are listed across the top, with the current section highlighted in gray, circled above.
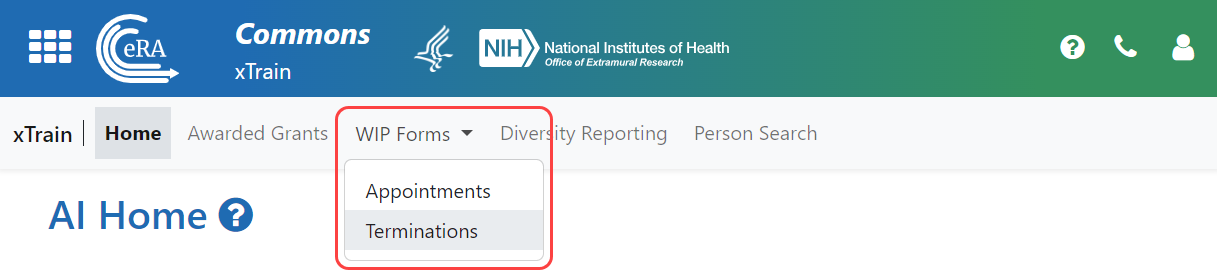
To navigate to the screens available under each section, click the section name to see a dropdown that shows all screen names, as shown below.

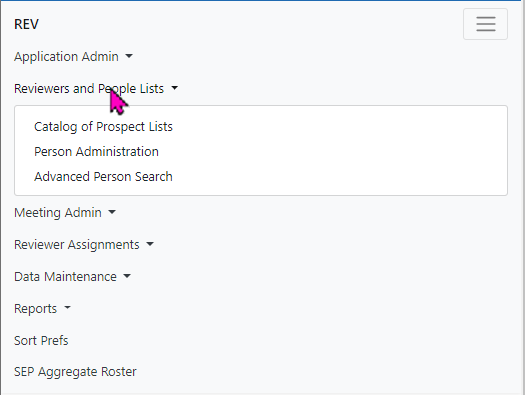
Figure 8: Module Navigation with Dropdowns of Screen Names
If the screen size is small, all the app section names are collapsed under a three-line icon, shown below.

Figure 9: Module Navigation is collapsed when narrow, with bento box icon at right which when clicked shows all module top navigation
When clicked, the three-line icon shows all module navigation in vertical form, below.

Figure 10: Module navigation expanded, when screen is narrow and all top navigation is under bento box icon at right
Actions Column Replaced by Ellipsis Menu
Actions that are available for each row in a table might be displayed under a three-dot ellipsis icon instead of an Actions column, as shown below. This happens if there are three or more actions to be displayed. If only one action item is listed, then the column will list that action as the header and have an ‘x’ in the body of the column.
![]()
Figure 11: Three-dot ellipsis menu replaces action menu and displays actions that can be taken on a record in a table
Standard Tools for Tables
Tables are sleeker with tools for showing the data you want to see.

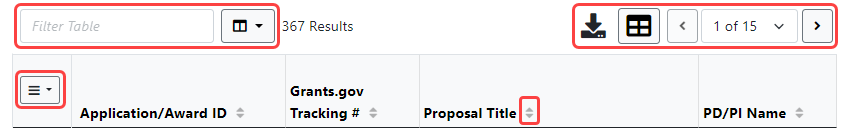
Figure 12: Section of a table header with standard table tools, shown outlined
Filter Table
Entering filter text features instant filtering of the list as you type, with the number of found results updated as you type. The text you type in the filter field is highlighted in the table.

Figure 13: Filter Table Field with Number of Found Results
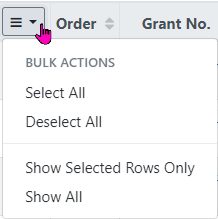
Selecting Rows/Bulk Action Tool
Use the bulk actions tool ![]() to select or deselect all, and to show selected rows only or all rows. Other bulk action tools might also let you mark or clear the checkboxes of all currently visible rows (such as those found by typing filter text).
to select or deselect all, and to show selected rows only or all rows. Other bulk action tools might also let you mark or clear the checkboxes of all currently visible rows (such as those found by typing filter text).

Figure 14: Bulk Actions Tool Lets you Show/Hide and Select/Unselect Rows
Check All marks all checkboxes regardless of the number of pages of records shown. In other words, if there are 10 pages of records available, with only the first page currently visible, Check All marks all enabled checkboxes on all pages. By contrast, Check All Visible marks only those enabled checkboxes on the currently visible page. See Page Navigation below for directions on how to navigate between pages of data.
![]()
Figure 15: Bulk select tool example
Column Picker
Click to choose the visible columns in a table by selecting/deselecting their checkboxes. The column selection is only in effect until you navigate to another screen.
![]()
![]()
Figure 16: Expanded Column Picker, which lets you choose which columns are visible
Column Sorting
Click column headers to sort by that column.
![]()
Figure 17: Sort indicators in table columns
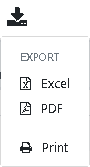
Download and Print
Use the download tool ![]() , shown below, to export table data to Excel or PDF, or to print. Data from all columns is exported/printed even if only a subset of columns are visible.
, shown below, to export table data to Excel or PDF, or to print. Data from all columns is exported/printed even if only a subset of columns are visible.

Figure 18: Download Tool lets you print or export to Excel or PDF
Rows Per Page
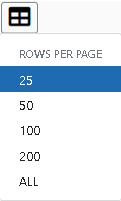
To help avoid scrolling, use the grid tool ![]() to specify how many table rows appear per page.
to specify how many table rows appear per page.

Figure 19: Grid Tool lets you choose number of rows displayed per page
Page Navigation
Navigate to each page of search results using the following tool:

Figure 20: Navigation to move between pages of search results
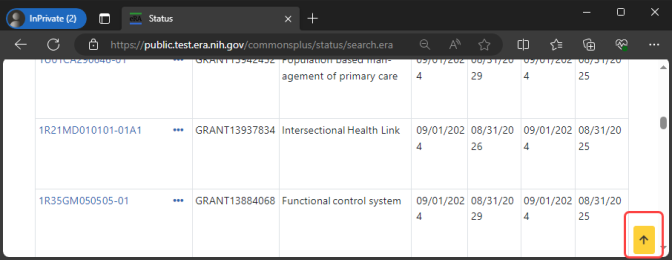
Instantly scroll back to the top of the page by clicking the "Back to Top" button, which appears on selected screens that show long search results. The button is an up arrow in a yellow rectangle and appears at the bottom right of the screen, when applicable:

Figure 21: Yellow "back to top" button with up arrow in a yellow rectangle, used to instantly scroll to the top of search results
Expanding Table Rows to Reveal More Information
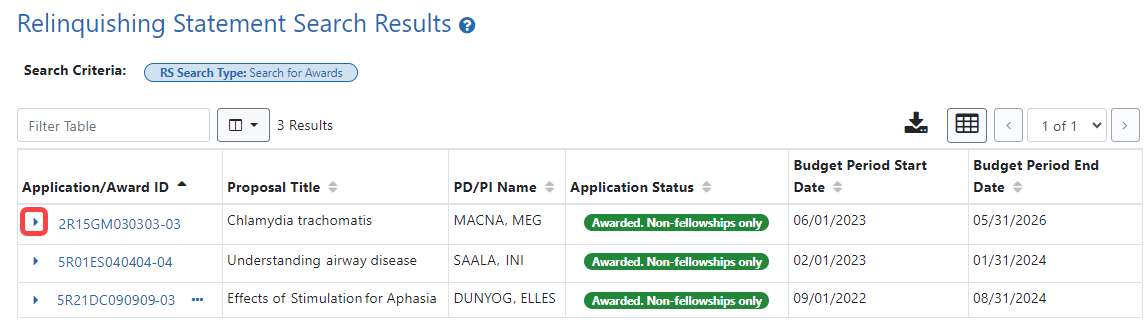
Some tables have an indicator at the beginning of each row that more information can be viewed for the row.
![]()
Figure 22: 'More Info' triangle icons at the beginning of rows in a table
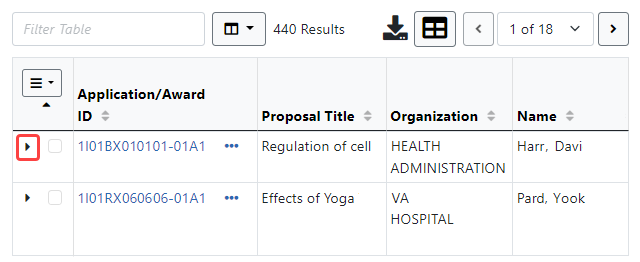
If you see a triangle pointing to the right at the beginning of a row, click it for more information on the record.

Figure 23: Triangle shown at beginning of table row indicates that there is hidden information for the row
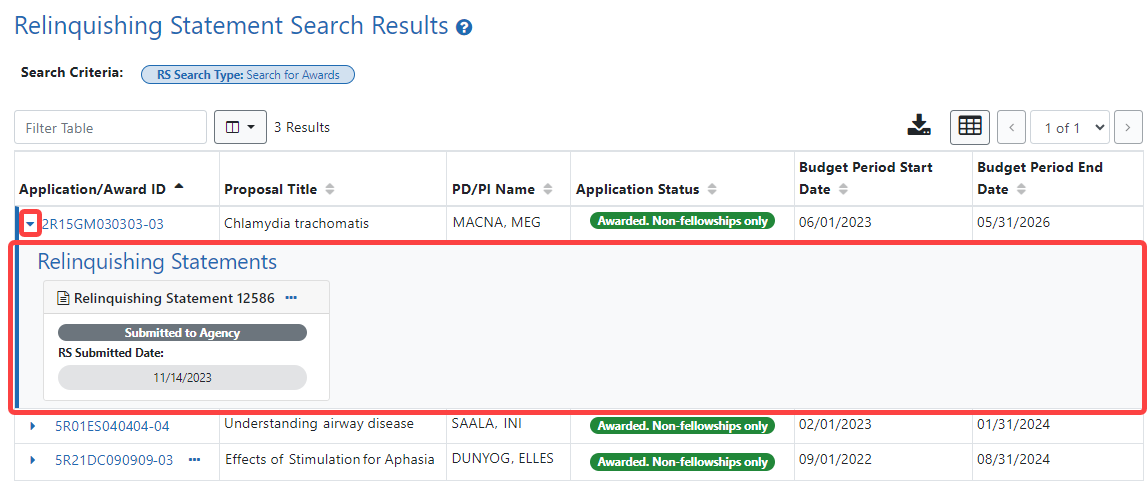
The triangle turns downwards and expands the row to show additional information.

Figure 24: Click the triangle at the beginning of a table row to show more information about the record
The triangle also appears for some tables if you narrow the window containing the table. Below, a wide screen shows several columns.

Figure 25: Full screen showing all columns
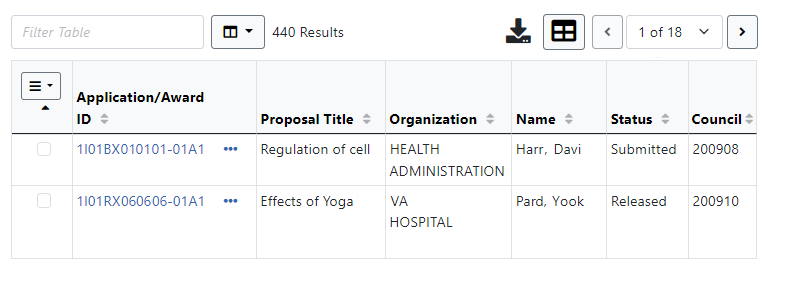
When the screen is narrowed, the Status column and Council column are not visible in the table, as shown below.

Figure 26: Narrow screen where the two rightmost columns are hidden
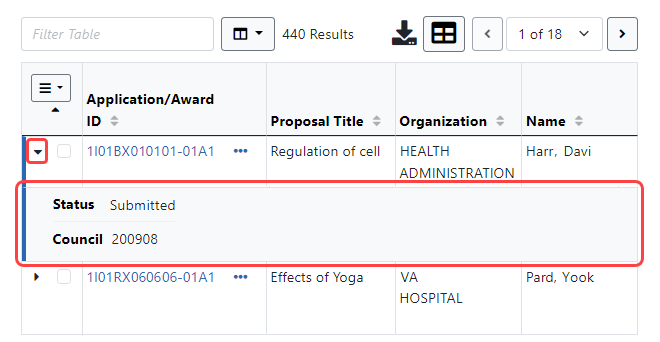
All hidden columns are available by clicking the 'More Info' triangle in the first column, which expands the row to show the two missing columns:

Figure 27: Click the triangle at the left of a row to show hidden columns below
